Add a Web Element
|
The Web Resource action allows you to add any file that your browser supports. Examples of files/file formats that can be used are:
Also, other files such as:
The Browser window will be displayed in the Lesson screen and the Web Element dialog will appear - allowing you to edit the properties of the Web Element action.
|
||
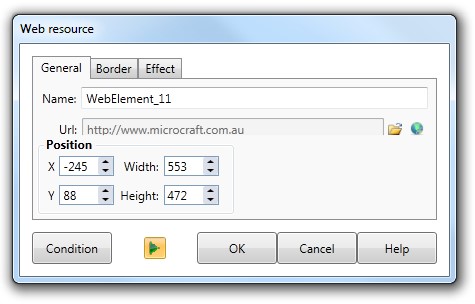
The General tab on the Web Element dialog gives you:
|
|||
Name |
This is the name of the Web Element action (that will be displayed in the Action list of the Element dialog). The default Name is the name of the file in the URL field. |
||
Url |
You can select a local file (use the File button to the right of the URL field) or a Web address, called a URL (use the Enter Web address button to the right of the File button). |
||
Position |
You may set exact X (horizontal) and Y (vertical) co-ordinates for the Browser window as well as width and height measurements. Either enter the values into the Position fields or drag-drop the window to the required position on the screen, (the values in the position and size fields will update automatically). |
||
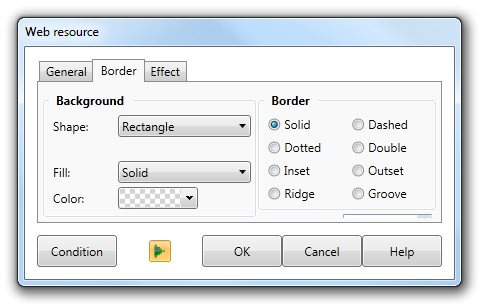
The Border tab allows you to add a bevel or border around the Web browser window. You can then choose the colour scheme for the selected components.
|
|||
Dialog controls |
See The Action Toolbar for information about the dialog controls displayed at the bottom of the dialog box. |
||