Option fields
Option fields allow the trainee to make one choice between several. For example, if you place four Option fields on the Lesson Screen only one can be turned "on" at a time. When the trainee clicks to turn an Option button "on", a dot appears within its circle, and any other Option button that was "on" will now be in the "off" state. For Option fields to function correctly there must be a minimum of two Option fields in the Interaction list of the Element. Clicking the Option field button on the Interaction toolbar will place the field in the Lesson Screen and open the Option field dialog. |
|||
Dialog controls |
See The Interaction Toolbar for information about the dialog controls displayed at the bottom of the dialog box.
|
||
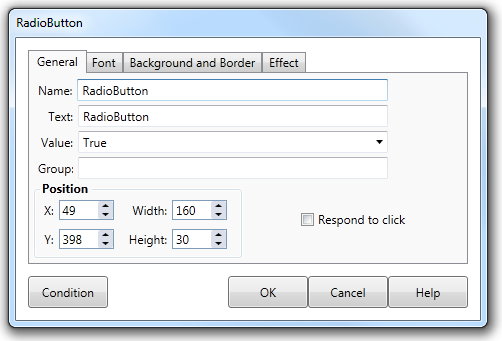
General tab |
|
||
Name |
This is the name of the Option field interaction (that will be displayed in the Interaction list of the Element dialog). |
||
Text |
This is the text label that appears to the right of the field. (Format the text using the Font tab). |
||
Value |
Each Option field has a Value property that can have one of two values: True or False. If you set the value property to true, the Option field will appear in the "on" state on the Lesson screen when the Lesson is run. As the trainee clicks the field when Lesson is run they are changing its value property from true to false and vice versa. You can check which of the Field Options are "on" and "off" in the Response section of the Element by checking if its value is set to true or false. |
||
Mouse |
Select the appearance of the cursor that will be displayed when the trainee moves the mouse cursor over the Option field. |
||
Respond to click |
The Option Field tab also contains the Response check box. Checking the Response check box will set the Response property to true. When the Lesson runs and the user clicks on an Option Field with its Response property set to true, the Lesson will move directly to the Response section of the Element. If the Response property is set to false, the Lesson will not move to the Response section until some other button is clicked. This allows you to create an interaction where the user can freely keep clicking and changing the Value property of each Option Field, and then click another button when they are satisfied with their response. The other button may be a Navigation button with its Action property set to Next. The Text tab allows you to alter various properties that affect the appearance of the Field Option. |
||
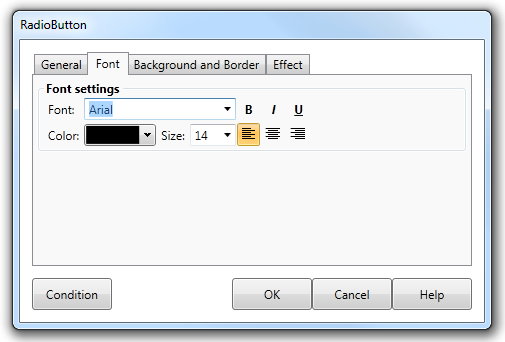
Font tab |
The Font tab on the Option field dialog allows you to control the appearance and position of the Option field text.
|
||
Example of Option fields |
See Response EXAMPLES for more information. |
||
|
|||