Pointers and Highlights
Often you will wish to draw the users attention to some area on the screen. AUTHOR™ provides a number of ways to accomplish this task. |
|||
Arrows and Highlights |
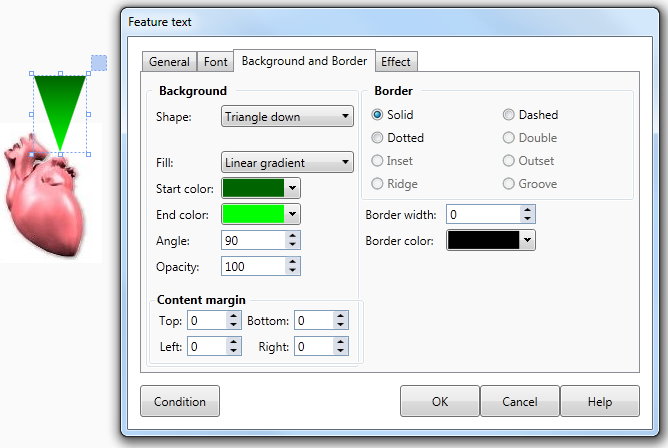
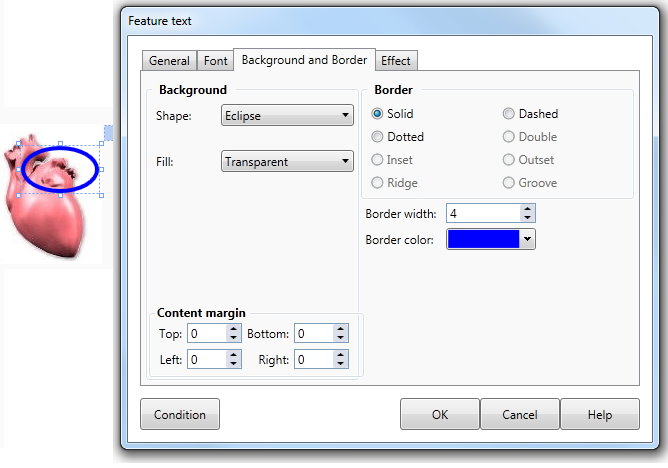
Normally Feature text is used for headings, labels or text blocks that do not require internal formatting (such as bold, font changes etc). However, feature text also provides outlines, different shapes, gradients and transparencies that may be used to draw attention to a particular area. You may create outlines by setting the bevel to the shape and then making the shape invisible. |
||
Example |
For example, an image of a heart has been added to the Action list. |
||
See Background and Border tab for more information. |
|||
|
|||